In WordPress development, you might need to make small design or functionality adjustments to your site or blog. These can range from something simple, such as changing a color, to more complicated customizations. If you are a WordPress user, making themes, plugins, or adjustments is common. In this guide, we’ll walk you through how to add code snippets in WordPress.
Why you need to add code snippets
Code snippets are invaluable tools for WordPress users seeking to customize and extend the functionality of their websites. They serve as concise pieces of code that you can insert into various parts of your WordPress installation to achieve specific outcomes. Whether you are aiming to tweak the layout, add new features, or integrate third-party services, code snippets offer a flexible and efficient solution.
For instance, if you want to change the position of an element on your website, such as moving the navigation menu, you can achieve this by adding a custom CSS snippet targeting the specific element’s class or ID. Similarly, if you need to integrate a tracking script from Google Analytics or Facebook Pixel, you can insert the code snippet provided by the respective service into your WordPress site to start collecting data.
What types of code you can add to a WordPress website
The types of code you can add to your WordPress blog or website are diverse, ranging from simple CSS tweaks to complex PHP functions. Some common examples include:
- Custom CSS: Styling adjustments, layout modifications, or overriding default theme styles.
- JavaScript/jQuery: Adding interactive elements, dynamic behavior, or enhancing user experience.
- PHP Functions: Implementing custom functionality, processing form submissions, or interacting with databases. These are also known as WordPress hooks.
- HTML: Embedding multimedia content, creating custom layouts, or integrating external widgets.
- External Scripts: Incorporating third-party services, such as analytics tracking codes, chat widgets, or social media integrations.
Whether for beginners or experienced developers, understanding how to add and manage these different types of WordPress code snippets can significantly enhance your website’s capabilities.
Adding code snippets to WordPress manually via the Child Theme
While directly modifying WordPress theme files may seem like a quick solution for adding code snippets, it’s not the safest approach. Making changes directly to theme files can introduce compatibility issues, risk breaking your website, and result in losing all customizations when the theme is updated.
Using a child theme to make code modifications is recommended to mitigate these risks. So basically, a child theme is like a mini version of the main theme that you can tweak without messing anything up. Creating and activating a child theme allows you to add code snippets to the child theme’s files without altering the parent theme, ensuring that your changes remain intact across theme updates. Usually, commercial themes come with a Child Theme. If your theme doesn’t include one, you can check the related WordPress article.
Via the Child theme, you can also add WordPress hooks, which cannot only extend theme functionality but also work for WordPress core files and plugins.
For CSS modifications, you should add the snippets in the style.css file of your Child theme. For PHP code, you should use the functions.php file.
Adding custom code snippets with a WordPress plugin
WordPress plugins offer a convenient way to add and manage code snippets without delving into theme files for users who prefer a more user-friendly approach. Plugins like “Code Snippets” provide a dedicated interface within the WordPress dashboard for inputting, organizing, and enabling/disabling code snippets.
With a plugin, you can easily add custom CSS, JavaScript, PHP functions, or any other type of code snippet to your WordPress site with just a few clicks. Additionally, plugins often offer syntax highlighting, error checking, and import/export functionality, making it easier to work with code snippets and maintain your website’s functionality.
The WPCode plugin is an all-in-one solution for those who want to add custom code snippets in WordPress without breaking their site. Similarly, via this plugin, you can integrate a tracking script to insert the code snippet provided by a service in the header or footer area. For example, this can be a Google Analytics or Facebook Pixel code. Let’s see the plugin options more closely.

How to add different snippets with WPCode
After installing the WPCode plugin from the WordPress Plugin Directory, activate it through the Plugins menu in your WordPress admin. Once activated, navigate to the WPCode menu item in your WordPress dashboard to access the plugin’s main dashboard.
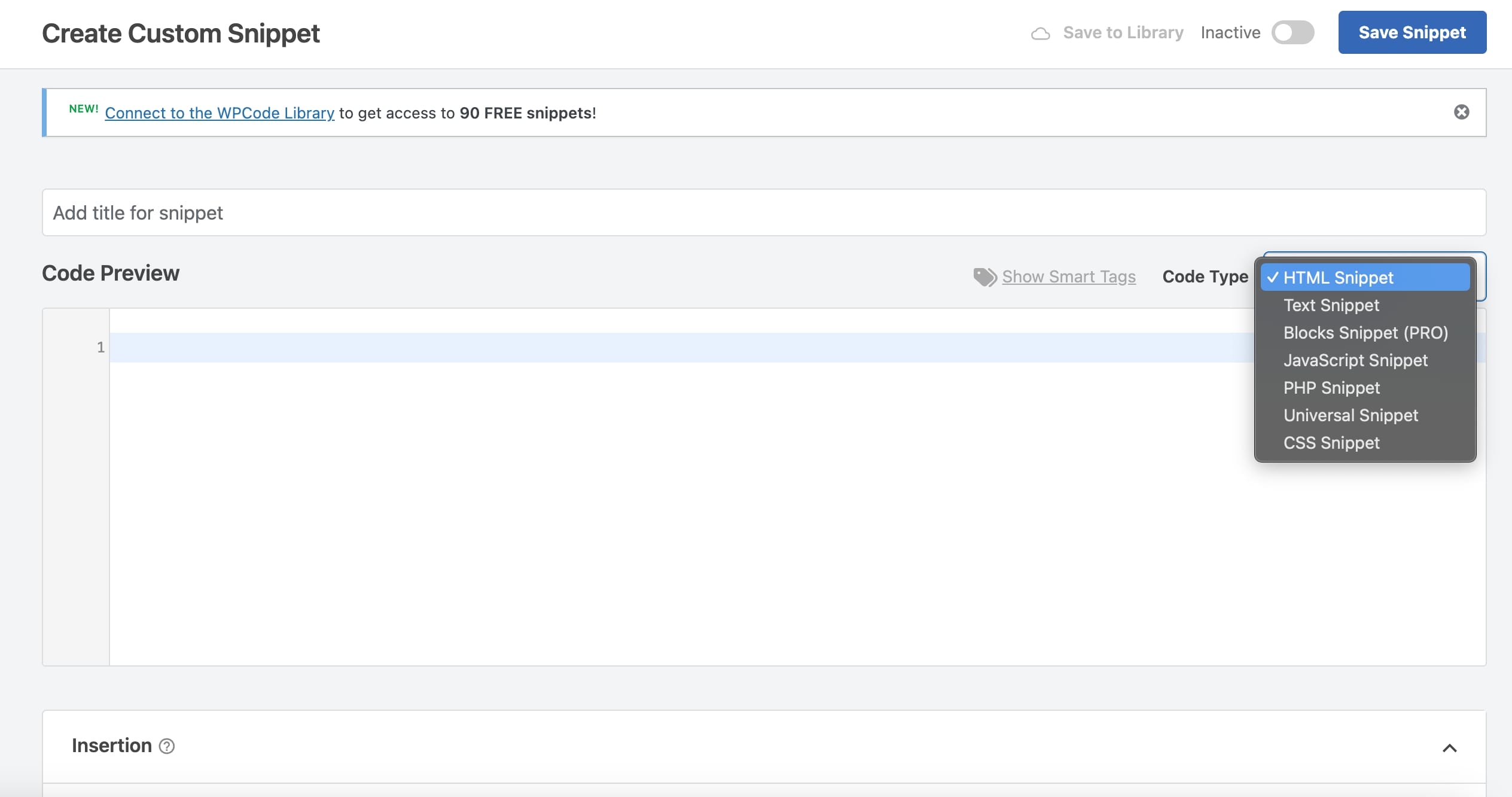
Find the “Code Snippets” tab in your WordPress admin dashboard. Click on the “Add New” button on the top to add your new custom code snippet. Enter a title for your snippet, select the appropriate language (e.g., PHP, JavaScript, CSS, etc), and input your code into the provided editor. The smart code snippet validation feature helps prevent common WordPress errors when adding custom code.

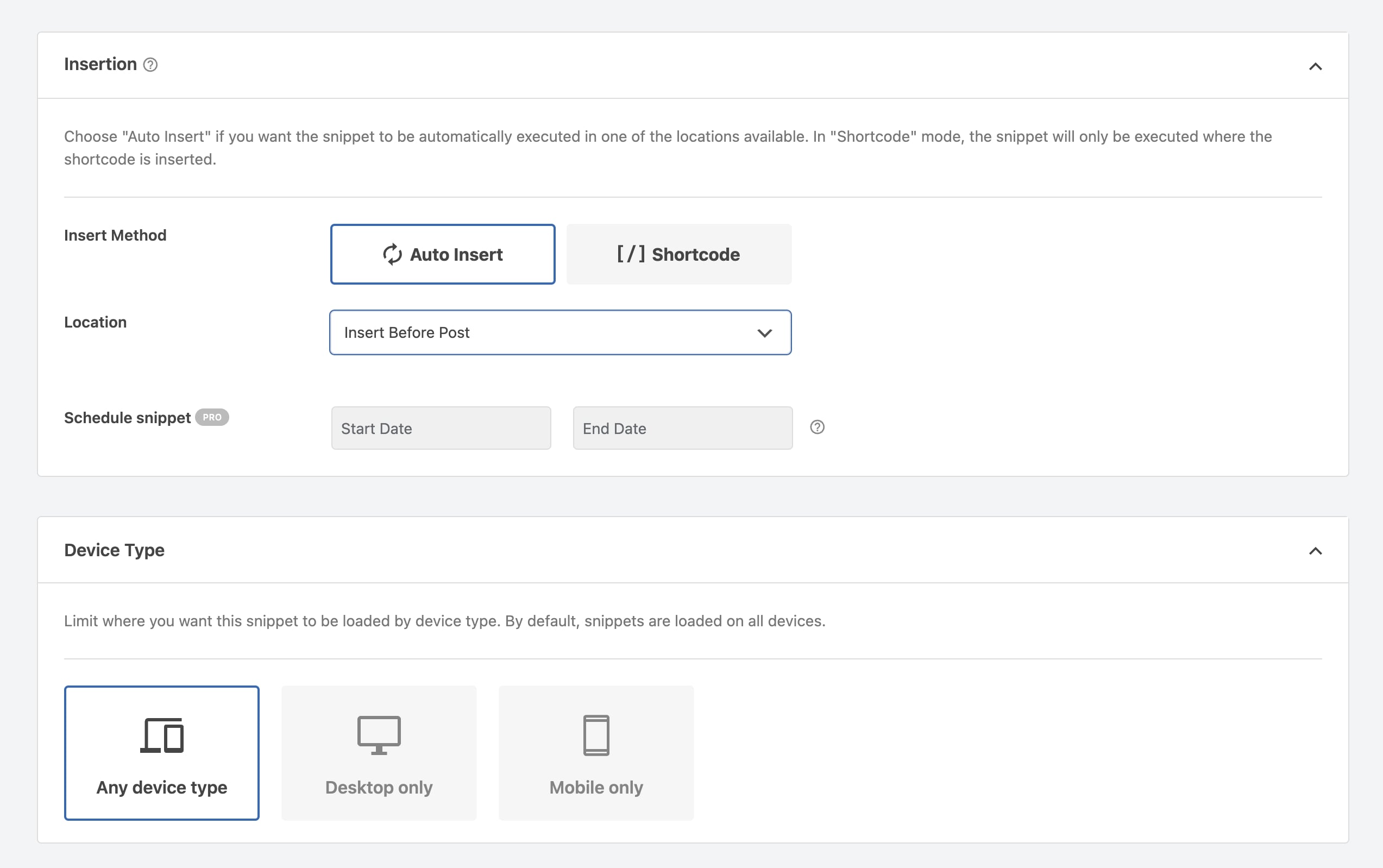
You can also select the position to place the snippet globally or on specific pages and select if you need it for desktop or mobile only. Optionally, categorize your snippets by assigning them to specific tags and Save your code. This step helps streamline management and organization, especially for websites with numerous code snippets.

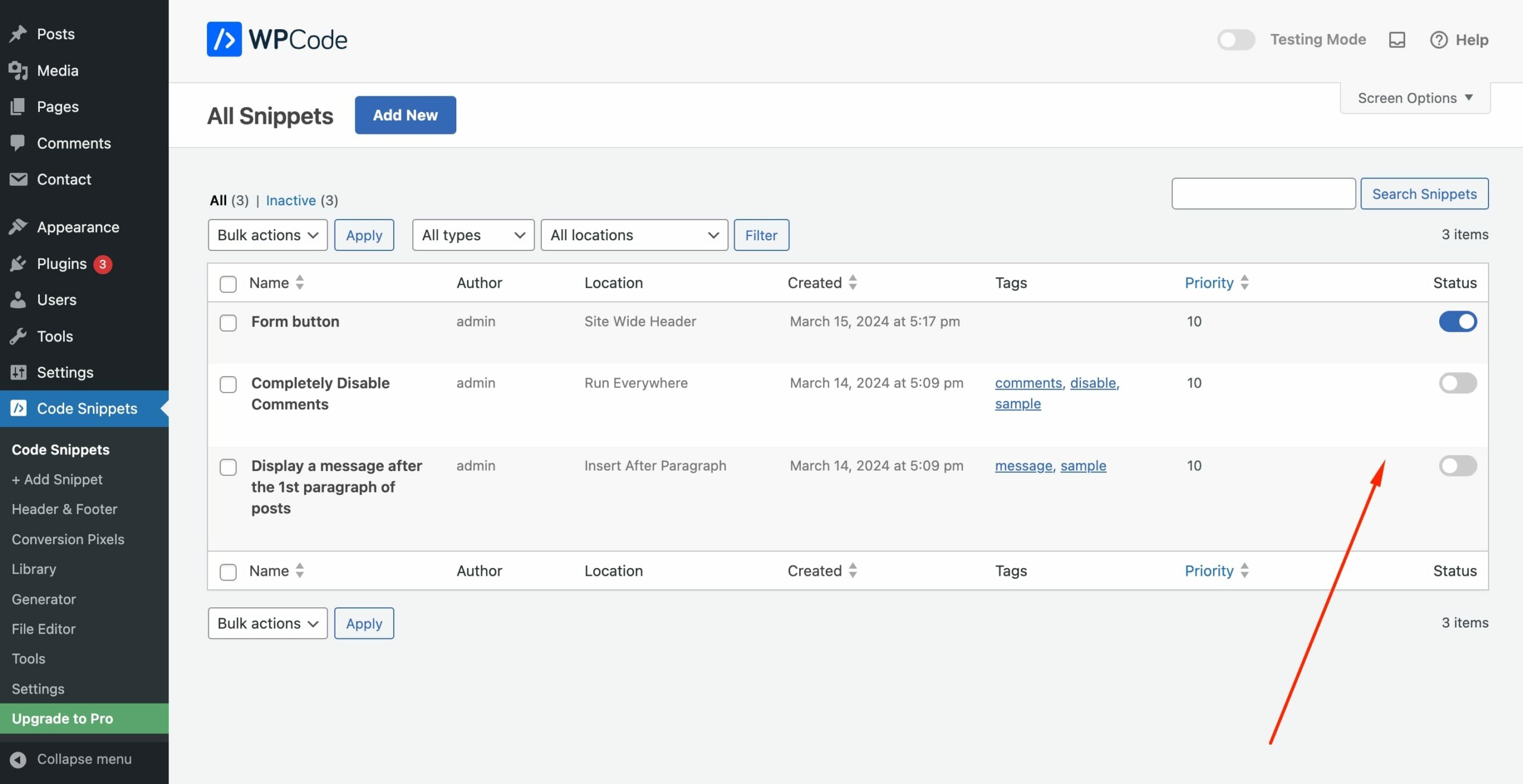
When you return to the previous screen, toggle the activation status of your snippets by clicking on the corresponding button next to each snippet. Activated snippets will be executed on your website, while deactivated snippets remain inactive until reactivated.

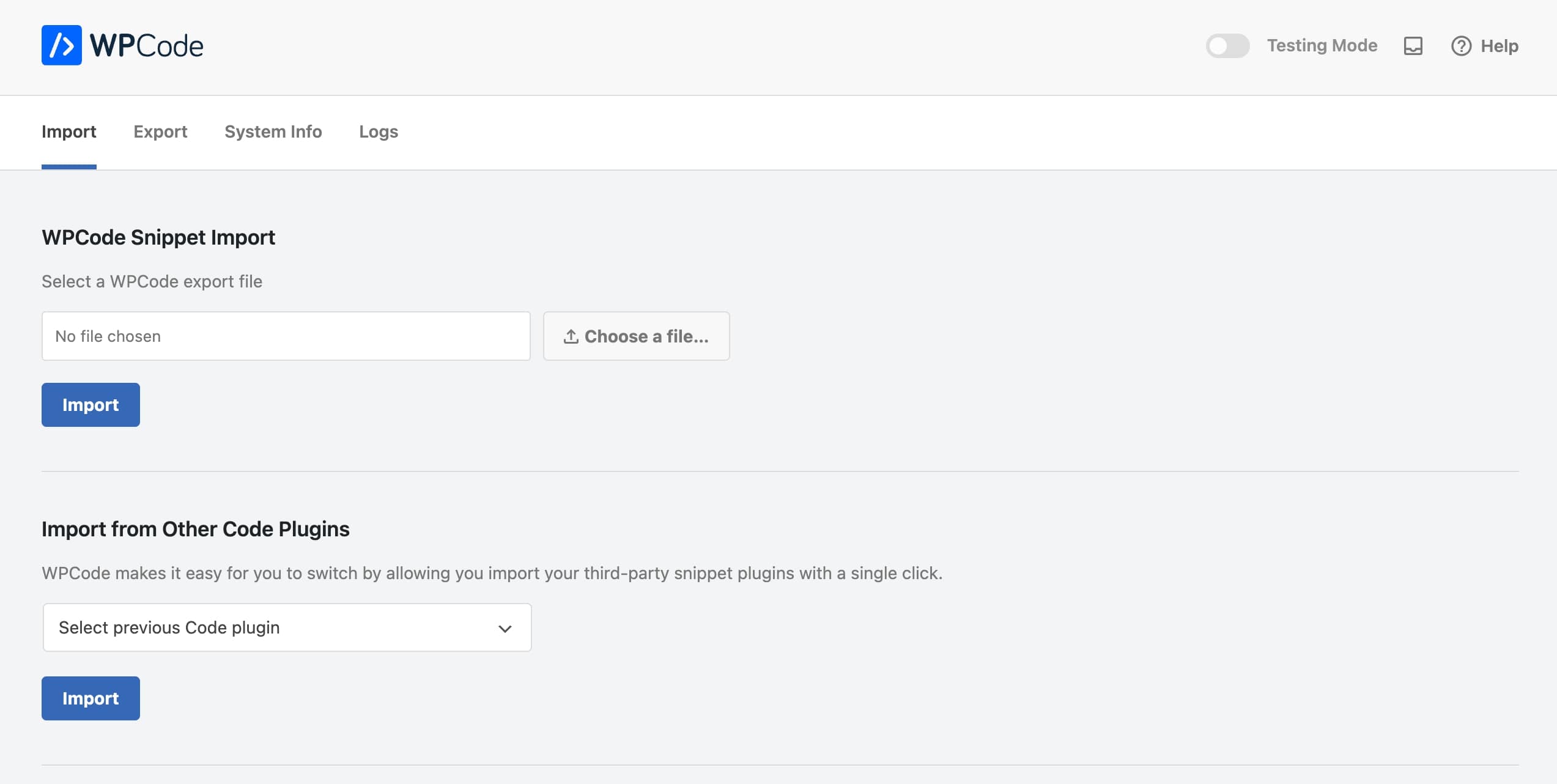
Last, you can utilize WPCode’s export and import functionality to back up your snippets or transfer them between WordPress installations. Exported snippets are saved in a JSON format, which can be imported back into WPCode or shared with others.

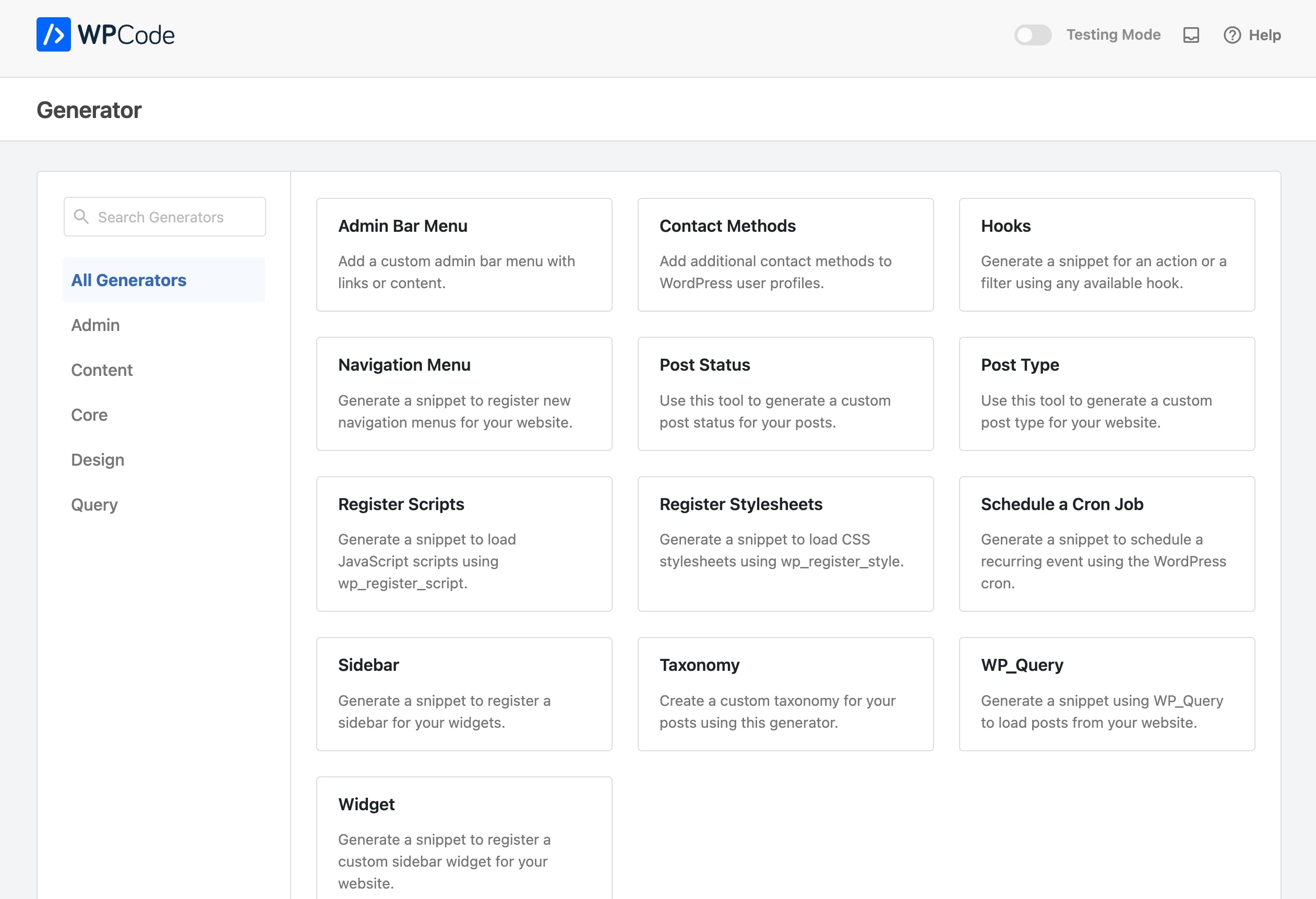
Additionally, in WPCode, you will find a Library of useful code snippets to add custom code to WordPress easily. There is also an easy custom code generator and the plugin’s beneficial settings.

All in all
Mastering in adding code snippets to your WordPress site opens up endless possibilities for customization and enhancement. Whether you manually add snippets via a child theme or leverage plugins for a more streamlined approach, understanding the different methods available empowers you to tailor your website to your exact specifications while maintaining security and stability.
The latest Greatives themes make it super simple to add your own CSS and JS code through the Theme Options. Plus, you can easily add custom code to the Header and Footer areas.